How to create a table in Squarespace
Tables are a great way to present structured data such as pricing lists, product comparisons, schedules, or feature breakdowns. However, Squarespace doesn’t currently offer a built-in table block, which can make things tricky for users who want to add tables without compromising their design. In this tutorial , you will learn how to add a table to your Squarespace website. Please note this code works on both Squarespace 7.0 and 7.1.
To achieve this, we can use a table generator and create the html and style sheet.
Table of Contents
Why Use a Table?
To organize information clearly for your visitors
Perfect for comparison charts, event schedules, pricing lists, and product features
Easy to read across desktop and mobile when styled properly
Complexity: Easy
Step-by-Step Instructions
Step 1
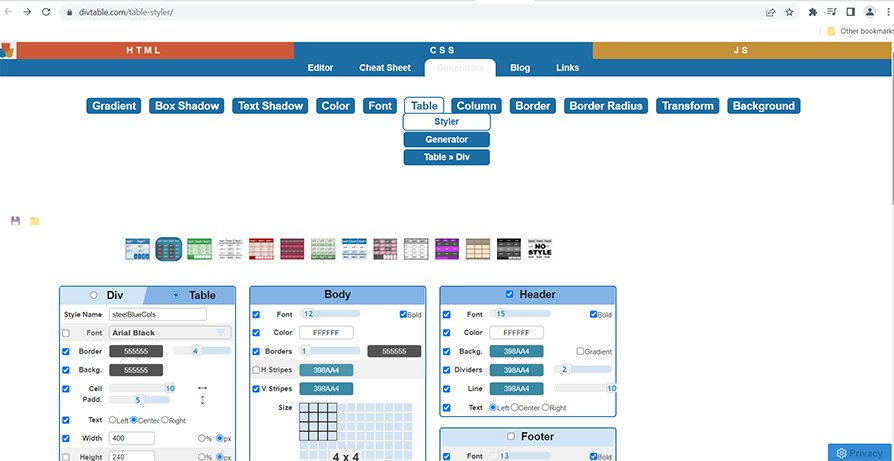
Head over to the table generator website (https://divtable.com/table-styler/). Once you have created a table you are happy with, the next stage is to import it into Squarespace.
Step 2
Copy the CSS code from the table generator website and paste the code into the 'Custom CSS' editor box in Squarespace.
Step 3
The next step is to copy the HTML code from the table generator website and go to the page on your Squarespace site where the table will reside. To do this, first insert a code block and then paste the HTML code into the block.
Step 4
To modify the table with your data, simply click on the code block with the HTML table and modify the black text between the green tags.
Key Takeaways
Squarespace does not have a built-in table block.
Use an HTML table inside a Code Block for layout.
CSS helps make your table clean, responsive, and on-brand.
Avoid overloading tables with too much info on mobile.
FAQs
Will tables work on mobile devices?
Yes, but they may need to scroll horizontally depending on the content. You can wrap your table in a scroll container like this: <div style="overflow-x:auto;"> <!-- Insert table HTML here --> </div>
Can I add buttons or links inside table cells?
Absolutely! Use standard HTML inside <td> tags: <td><a href="/signup" class="button">Sign Up</a></td>
Can I create editable tables?
Squarespace doesn’t support interactive or editable tables natively. You would need third-party integrations or embed Google Sheets via iframe for that.
Conclusion
While Squarespace doesn’t offer a native table block, you can still easily add and style tables using HTML and CSS. With the right formatting, tables can significantly enhance your website’s ability to display complex information in a user-friendly way.
If you have any questions or need any help with your Squarespace website design, you can book a 1:1 consultation.
All work in this guide is provided ‘as-is’. Other than as provided in this agreement, this guide makes no other warranties, expressed or implied, and hereby disclaims all implied warranties, including any warranty of fitness for a particular purpose.
If you require professional advice, we recommend that you purchase the services of a developer.