Adding custom fonts on Squarespace
Adding custom fonts to your Squarespace website is a great way to make your brand stand out and add a unique flair that isn’t available in the built-in font library. Whether you want to use a Google Font not listed in Squarespace or upload your own licensed typeface, it’s all possible with a few simple steps.
Table of Contents
Why Use Custom Fonts?
Enhance your brand identity with unique typography
Improve site aesthetics and legibility
Match your website fonts to your marketing materials
Use a language-specific or stylistic typeface
Complexity: Easy
Step-by-Step Instructions
Method 1: Using Google Fonts (via CSS)
If the Google Font you want isn't available in Squarespace's style editor, you can still use it with a simple import.
Step 1:
Get Your Google Font Embed Code. Go to Google Fonts, choose a font, and click “Get embed code”. Copy the @import line.
// CUSTOM FONT
@import url('https://fonts.googleapis.com/css2?family=Playfair+Display:wght@500&display=swap');
Step 2:
Below is the full code with Google font. Simply add It to Squarespace via Pages > Custom Code > Custom CSS and paste the code.
Within the first set of quotation marks (after “font-family:”) enter the name or your font. For this example, font-family will be ‘Playfair Display‘.
@import url('https://fonts.googleapis.com/css2?family=Playfair+Display:wght@500&display=swap');
// ****HEADINGS****
// Heading 1
h1 {font-family: 'FONT-NAME';}
// Heading 2
h2 {font-family: 'FONT-NAME';}
// Heading 3
h3 {font-family: 'FONT-NAME';}
// Heading 4 (only applicable for Squarespace 7.1)
h4 {font-family: 'FONT-NAME';}
// ****PARAGRAPHS****
// paragraphs
p {font-family: 'FONT-NAME';}
// large paragraphs
.sqsrte-large {font-family: 'FONT-NAME';}
// small paragraphs
.sqsrte-small {font-family: 'FONT-NAME';}
// ****IMAGE BLOCK TITLES****
// poster image block titles
body:not(.image-block-poster-dynamic-font-sizing) .sqs-block-image .design-layout-poster .image-title p {font-family: 'FONT-NAME';}
// card image block titles
body:not(.image-block-card-dynamic-font-sizing) .sqs-block-image .design-layout-card .image-title p {font-family: 'FONT-NAME';}
// collage image block titles
body:not(.image-block-collage-dynamic-font-sizing) .sqs-block-image .design-layout-collage .image-title p {font-family: 'FONT-NAME';}
// overlap image block titles
body:not(.image-block-overlap-dynamic-font-sizing) .sqs-block-image .design-layout-overlap .image-title p {font-family: 'FONT-NAME';}
// stack image block titles
body:not(.image-block-stack-dynamic-font-sizing) .sqs-block-image .design-layout-stack .image-title p {font-family: 'FONT-NAME';}
// ALL image block titles
body:not(.image-block-card-dynamic-font-sizing) .image-title p {font-family: 'FONT-NAME';}
// [To target the subtitle, simplay change '.image-title' to '.image-subtitle'.]
Method 2: Uploading Your Own Custom Font File
You can upload a font you’ve purchased or created in .woff, .woff2, or .ttf format.
Step 1
Start by copying and pasting the code below into your Custom CSS. This can be found under Pages > Custom Code > Custom CSS.
// CUSTOM FONT
@font-face {font-family: ''; src: url('FONT_URL');}
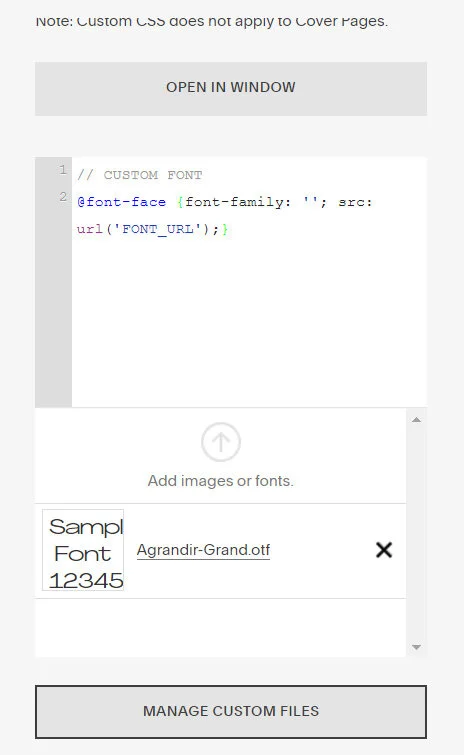
Step 2
At the bottom of the CSS window, there is the ‘Manage Custom Files’ button, click this and upload your font file.
Step 3
Within the first set of quotation marks (after “font-family:”) enter the name or your font. For this example, font-family will be ‘AGRANDIR‘.
Next, click between the second set of quotation marks with “Font_URL“, delete the Font_URL, and then click on the file you uploaded as you should have something like what is shown below.
// CUSTOM FONT @font-face { font-family: 'AGRANDIR'; src: url(https://static1.squarespace.com/static/612bccdb4de1dd083a568c34/t/61327d461f2c2a0dc42c1122/1630698822874/Agrandir-Grand.otf); }
Step 4
With your font ready, you can now assign it to specific text classes to be able to view them on your website.
In this example, you will replace ‘FONT-NAME’ with ‘AGRANDIR‘.
// ****HEADINGS****
// Heading 1
h1 {font-family: 'FONT-NAME';}
// Heading 2
h2 {font-family: 'FONT-NAME';}
// Heading 3
h3 {font-family: 'FONT-NAME';}
// Heading 4 (only applicable for Squarespace 7.1)
h4 {font-family: 'FONT-NAME';}
// ****PARAGRAPHS****
// paragraphs
p {font-family: 'FONT-NAME';}
// large paragraphs
.sqsrte-large {font-family: 'FONT-NAME';}
// small paragraphs
.sqsrte-small {font-family: 'FONT-NAME';}
// ****IMAGE BLOCK TITLES****
// poster image block titles
body:not(.image-block-poster-dynamic-font-sizing) .sqs-block-image .design-layout-poster .image-title p {font-family: 'FONT-NAME';}
// card image block titles
body:not(.image-block-card-dynamic-font-sizing) .sqs-block-image .design-layout-card .image-title p {font-family: 'FONT-NAME';}
// collage image block titles
body:not(.image-block-collage-dynamic-font-sizing) .sqs-block-image .design-layout-collage .image-title p {font-family: 'FONT-NAME';}
// overlap image block titles
body:not(.image-block-overlap-dynamic-font-sizing) .sqs-block-image .design-layout-overlap .image-title p {font-family: 'FONT-NAME';}
// stack image block titles
body:not(.image-block-stack-dynamic-font-sizing) .sqs-block-image .design-layout-stack .image-title p {font-family: 'FONT-NAME';}
// ALL image block titles
body:not(.image-block-card-dynamic-font-sizing) .image-title p {font-family: 'FONT-NAME';}
// [To target the subtitle, simplay change '.image-title' to '.image-subtitle'.]
Step 5
Repeat steps 1 and 2 to add more custom fonts. Please note for SEO efficiency, it is better to have a maximum of 2 custom fonts.
Key Takeaways
Squarespace supports custom fonts via CSS even if they’re not in the style editor
You can use Google Fonts or upload your own
Custom fonts enhance brand consistency and style
Use CSS selectors to control where the font appears
FAQs
Can I use Adobe Fonts (Typekit)?
Yes, but it requires a Typekit account and embedding a <script> in the site header.
Will uploaded fonts slow down my site?
If you keep the file size small (WOFF/WOFF2 formats), loading is usually fast. Avoid large TTF or OTF files.
Can I change fonts just for mobile?
Yes! Use media queries in CSS to target mobile screens and apply a different font.
@media screen and (max-width: 768px) { body { font-family: 'MyMobileFont', sans-serif; } }
Conclusion
Adding custom fonts to your Squarespace 7.1 website is one of the easiest ways to elevate your design and tailor the typography to match your brand perfectly. With just a few lines of CSS, you can move beyond the default library and create a truly unique experience for your site visitors.
If you have any questions or need any help with your Squarespace website design, you can book a 1:1 consultation.
All work in this guide is provided ‘as-is’. Other than as provided this guide makes no other warranties, expressed or implied, and hereby disclaims all implied warranties, including any warranty of fitness for a particular purpose.
If you require professional advice, you can book our consultation services.