How to create a text colour animation on Squarespace
**You can also check out our premium typing carousel effect plugin**
Adding animated text colour effects can be a fun and engaging way to draw attention to specific words, headings, or promotional messages on your Squarespace site. While Squarespace doesn’t offer built-in animation for text colour transitions, you can easily implement this feature using custom CSS.
In this tutorial, you'll learn how to create a smooth colour-changing animation for your text using keyframes and CSS — perfect for highlighting calls to action, announcements, or headlines. This will work for Squarespace 7.0 and 7.1
Table of Contents
Why Use Text Colour Animation?
Text colour animation can:
Grab attention for important messages or offers
Enhance your brand's personality with dynamic styling
Improve visual hierarchy by distinguishing key elements
Add a creative, modern feel to your website without overloading it
Complexity: Easy
Step-by-Step Instructions
Step 1
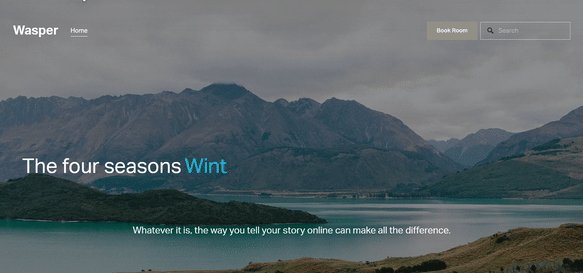
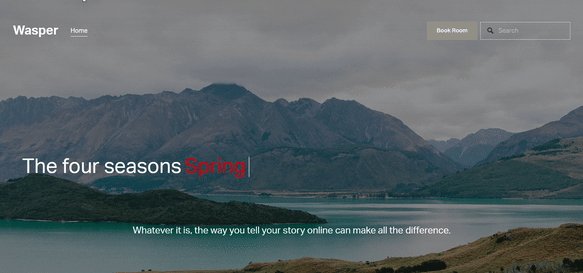
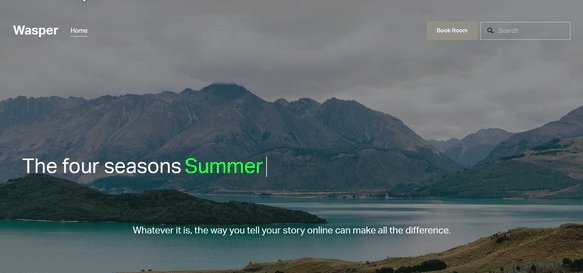
Create a code block on the page you want the animated text to be displayed, then insert the html code below.
<h1 class="text-animation">Animated text colour</h1>
Animated text colour
Step 2
To add the following CSS, go to ‘Pages > Custom Code > Custom CSS’, and paste the code into the Custom CSS editor box.
.text-animation
{
background-image: linear-gradient(
-225deg,
#E7F2F8 0%,
#74BDCB 29%,
#FFA384 67%,
#EFE7BC 100%
);
background-size: auto auto;
background-clip: border-box;
background-size: 200% auto;
color: #fff;
background-clip: text;
text-fill-color: transparent;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
animation: textchange 2s linear infinite;
display: inline-block;
}
@keyframes textchange {
to {
background-position: 200% center;
}
}
You can change the angle by changing the deg value, and the colours palette see Canva for ideas - https://www.canva.com/colors/color-palettes/
Key Takeaways
Use the
<span class="text-animated">tag in any text block to apply the animation.Customize your animation speed and colours via CSS.
Use it sparingly — it's best suited for headers, buttons, or promotional messages.
You can combine this with hover effects for interactive styles.
FAQs
Can I apply this animation to headings?
Yes! Just wrap the heading text inside a <span class="text-animated"> tag.
Can I trigger the animation on hover only?
Yes, modify the code like this: .text-animated:hover { animation: textchange 2s infinite alternate; }
Will this work on all Squarespace templates?
Yes, this works on Squarespace 7.0 and 7.1 using the Custom CSS editor.
Conclusion
Text colour animations are a subtle yet effective way to make your Squarespace site more dynamic and visually appealing. With just a few lines of CSS, you can turn a basic block of text into a focal point that grabs attention and elevates your site design.
If you have any questions or need any help with your Squarespace website design, you can book a 1:1 consultation.
All work in this guide is provided ‘as-is’. Other than as provided in this agreement, this guide makes no other warranties, expressed or implied, and hereby disclaims all implied warranties, including any warranty of fitness for a particular purpose.
If you require professional advice, we recommend that you purchase the services of a developer.