How to bottom align 'Read More' links for basic grid blog in Squarespace 7.1
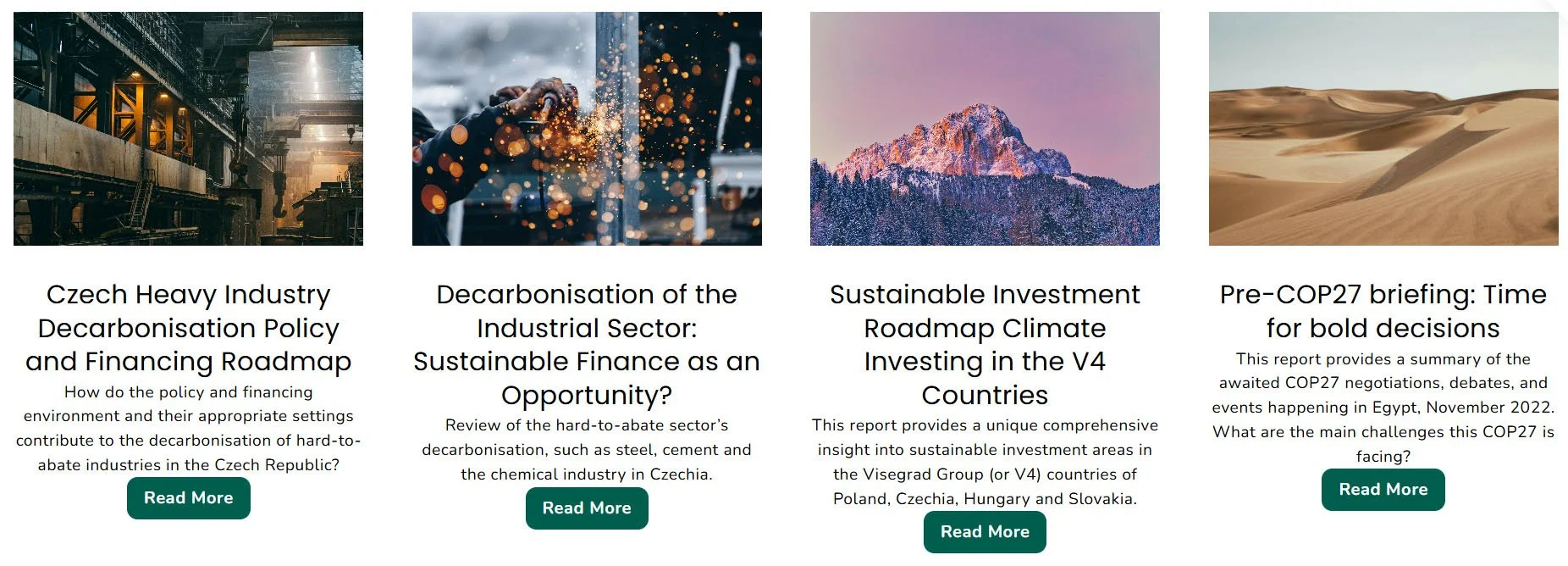
The “Read More” link is a call to action that leads visitors deeper into your content. However, in Squarespace 7.1’s Basic Grid Blog Layout, these links often appear unevenly positioned—especially when blog post excerpts vary in length.
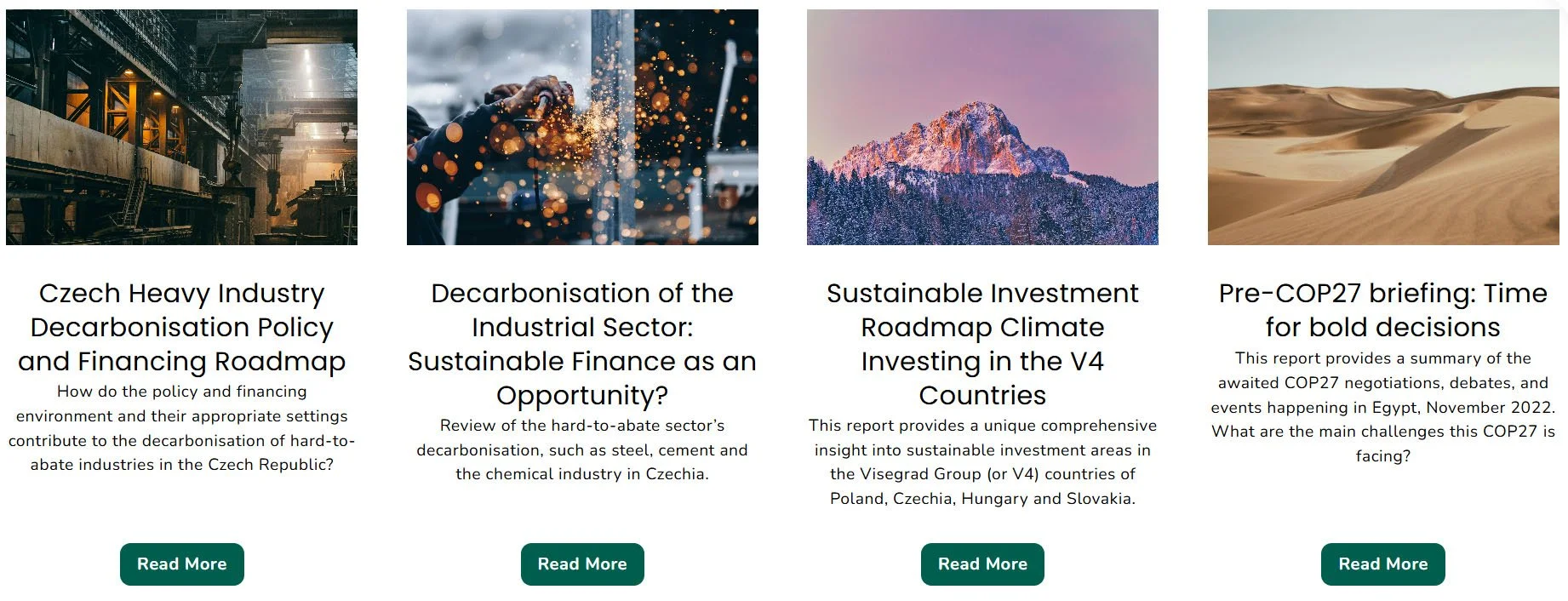
If you’re aiming for a polished and consistent blog grid, aligning all “Read More” links to the bottom of each card is a smart design move. In this tutorial, you'll learn how to use custom CSS to bottom-align these links, giving your blog a clean, professional look.
Table of Contents
Why Bottom Align the “Read More” Links?
Creates visual consistency across blog cards
Helps visitors scan and navigate more efficiently
Avoids distracting uneven spacing due to text length differences
Gives your blog grid a more structured, designer feel
Step-by-Step Instructions
Step 1: From the Squarespace dashboard navigate to Pages > Custom Code > Custom CSS and paste the code below
// BASIC GRID BLOG button
.blog-basic-grid .blog-basic-grid--text {
display: flex;
flex: 1;
flex-direction: column;
}
.blog-basic-grid .blog-more-link {
margin-top: auto;
}
//Distance between excerpt and button
.blog-basic-grid .blog-excerpt {
margin-bottom: 10px;
}
Step 2: To have a button hover effect, add the code below.
// Button hover effect
.blog-basic-grid .blog-more-link:hover {
background-color: #000000; /* Black */
}
Key Takeaways
Use
flexboxto structure each grid itemAssign
flex-growto the content area to push the "Read More" link downUse
margin-top: auto;on the button to force it to the bottom
FAQs
Will this work on mobile?
Yes, the layout is responsive. If needed, you can add mobile-specific adjustments using media queries.
Can I use this for other button links in the summary block?
Yes, as long as they use the same .sqs-read-more-button class or container structure.
What if it breaks my layout?
Make sure all blog grid items have equal height set, or try wrapping the code in a collection/page-specific selector for isolated testing.
Conclusion
Bottom-aligning your “Read More” links in the blog grid can make your blog layout look cleaner and more professional, especially if you're working with varying excerpt lengths. With a few lines of CSS, you’ve now got a solution that’s both practical and aesthetically pleasing.
If you have any questions or need any help with your Squarespace website design, you can book a 1:1 consultation.
All work in this guide is provided ‘as-is’. Other than as provided this guide makes no other warranties, expressed or implied, and hereby disclaims all implied warranties, including any warranty of fitness for a particular purpose.
If you require professional advice, you can book our consultation services.