How to create sliding underline on hover for button blocks
Looking to add a sleek and modern touch to your Squarespace buttons? A sliding underline on hover is a subtle yet elegant animation that enhances user experience and brings your site's design to life. While Squarespace doesn't offer this effect by default, it's easy to implement using a bit of custom CSS.
This tutorial will show you how to apply a sliding underline animation to button blocks in Squarespace 7.1—perfect for calls to action, navigation links, or shop buttons.
Table of Contents
Why Use a Sliding Underline Effect?
Adds visual feedback to your buttons
Creates a polished, interactive feel
Works well for minimalist or modern web designs
Easy to customize and implement with CSS
Complexity: Easy
Step-by-Step Instructions
Step 1
Set the button background colour to transparent for the effect to work. Go to Design > Site styles > Colours, to achieve this.
Step 2
Copy the css code below, then go to Pages > Custom Code > Custom CSS and paste the code.
.sqs-block-button {
padding-left: 0; // removes the button padding to the left
padding-right: 0; // removes the button padding to the right
}
.sqs-block-button {
position: relative; // posistion of the button
}
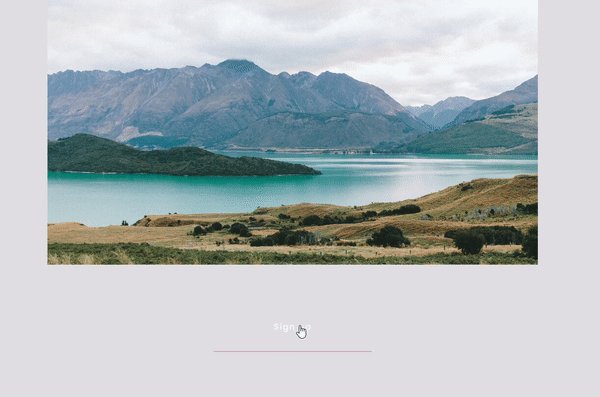
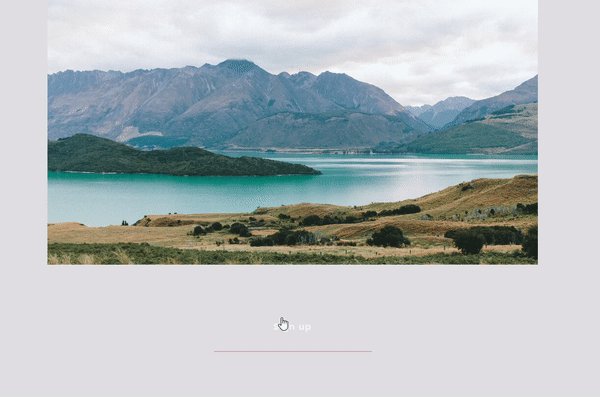
.sqs-block-button::after {
position: absolute; // position of the effect relative to the button
content: '';
background-color: #178573; // background colour, this can be customised
height: 1px; // thickness of the effect, this can be customised
bottom: 0;
right: 0;
width: 0;
transition: all .3s linear; // Transition time of the effect
-webkit-transition: all .3s linear;
}
.sqs-block-button:hover::after {
background-color: #f07fa9; // background colour on hover when the effect is already in transition, this can be customised
left: 0;
width: 100%;
}
Step 3
To have the effect from right to left use this code.
.sqs-block-button {
padding-left: 0; // removes the button padding to the left
padding-right: 0; // removes the button padding to the right
}
.sqs-block-button {
position: relative; // posistion of the button
}
.sqs-block-button::after {
position: absolute; // position of the effect relative to the button
content: '';
background-color: #178573; // background colour, this can be customised
height: 1px; // thickness of the effect, this can be customised
bottom: 0;
width: 0;
transition: all .3s linear; // Transition time of the effect
-webkit-transition: all .3s linear;
}
.sqs-block-button:hover::after {
background-color: #f07fa9; // background colour on hover when the effect is already in transition, this can be customised
right: 0;
width: 100%;
}
Step 4
As there is no cursor on hover on mobile, we have made the text not visible on mobile devices. However, we still need to make the mobile view look presentable.
Key Takeaways
You can apply the sliding underline globally or per button using a class.
The
::afterpseudo-element is used to create the animated underline.You can adjust
transitionproperties for full customization.
FAQs
Can I change the underline color?
Yes! Replace background-color: with any color like #000 or rgba(255,0,0,0.5).
Will this work on mobile?
Yes, though hover animations are less interactive on touch devices. The underline won't show until tapped.
Conclusion
The sliding underline effect is a powerful way to add polish to your Squarespace buttons with minimal effort. Whether you’re enhancing your site’s interactivity or refining your design details, this small touch goes a long way in improving the user experience.
If you have any questions or need any help with your Squarespace website design, you can book a 1:1 consultation.
All work in this guide is provided ‘as-is’. Other than as provided in this agreement, this guide makes no other warranties, expressed or implied, and hereby disclaims all implied warranties, including any warranty of fitness for a particular purpose.
If you require professional advice, we recommend that you purchase the services of a developer.